
 SAIの曲線ツールを使用したヘッドホンの描き方&メイキング講座
SAIの曲線ツールを使用したヘッドホンの描き方&メイキング講座
簡単なようで実は意外と難しいヘッドフォンの描き方。
頭の角度によっても描き方が変わるため、面倒に感じている方も多いのではないでしょうか?
この講座では、kireroさんがSAIの曲線ツールを使用してヘッドホンなどの円の描き方を解説していきます!
SAIの曲線ツールを使ってヘッドフォンを描く
曲線ツールを使用して円を描く
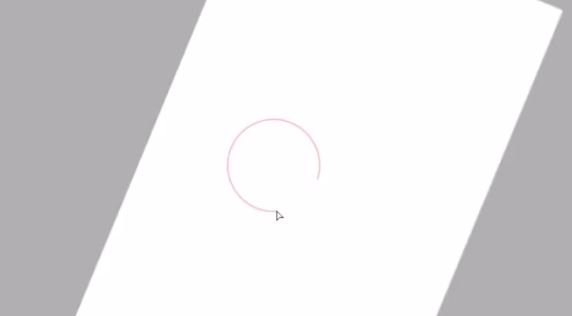
はじめに、円を描いていく上で大切になる円データを作ります。
まず新規レイヤーを作成し、曲線ツールに切り替えます。
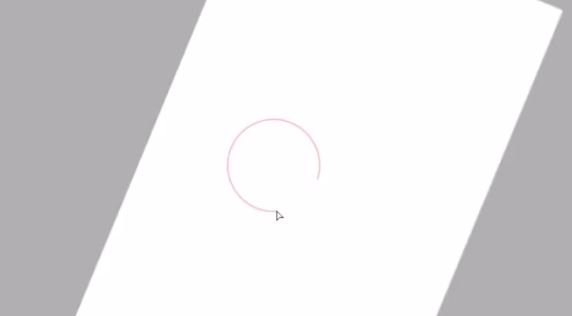
次に、ペンタブからマウスに持ち替えて一度クリックし、キャンバスを時計回りに回転させ、またクリック・回転させてクリックを繰り返します。

一周したところでダブルクリックして、円の完成です。
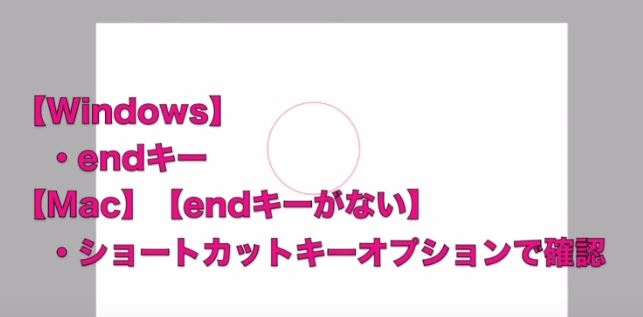
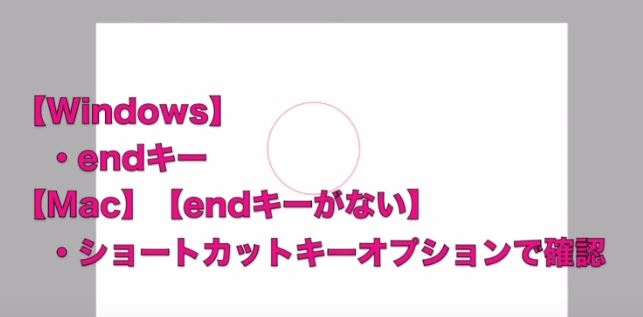
キャンバスの回転は、windowsでは『Endキー』、macの方や『Endキー』がない方は、SAIのショートカットキーオプションでどのキーになっているか確認してみましょう。
『Endキー』が使いづらい場合、ショートカットキーオプションで他のキーに割り振ることもできます。

ペン入れをする
ヘッドホンの下描き&ペン入れ
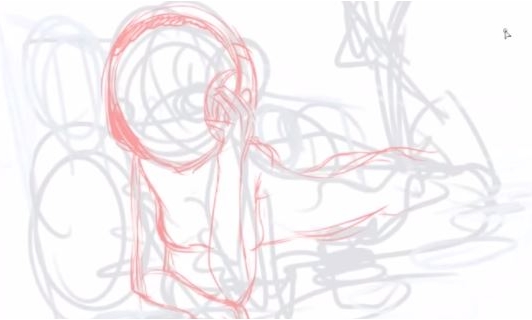
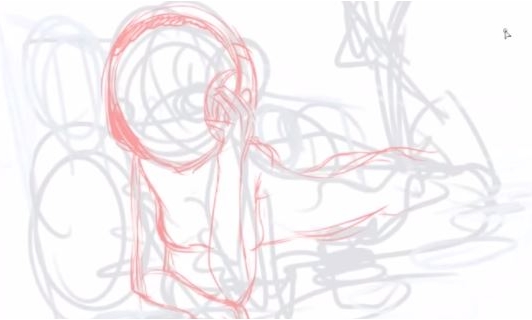
まずはラフを描きます。
次に、大まかに書いたラフをもとに細かい下書きをします。はじめから服を着せた状態を描かずに、裸の状態から下書きを起こすと描きやすいでしょう。

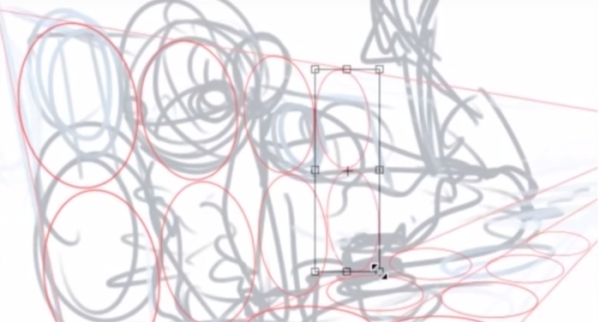
背景の円もこの時点で配置します。
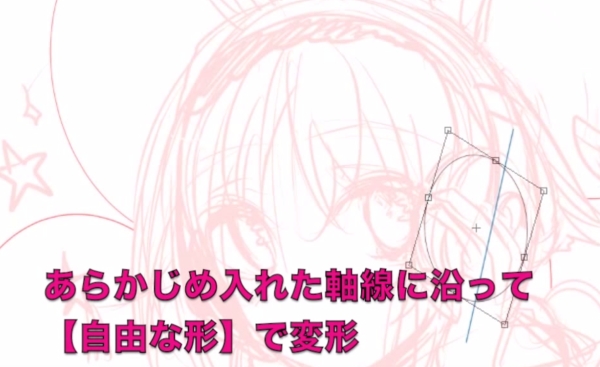
自由変形である程度変形してから、自由な形で適切な形に整えます。

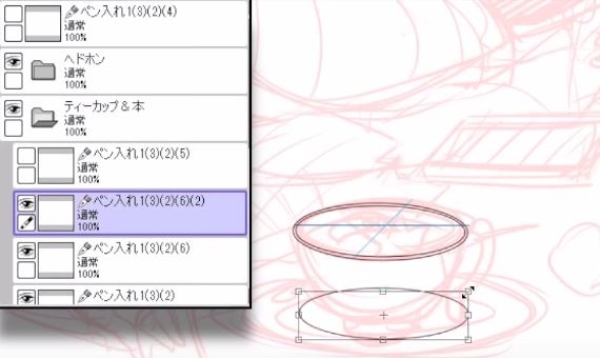
次にペン入れをしていきますが、最初に作った円データを複製するとその都度作る手間が省けます。
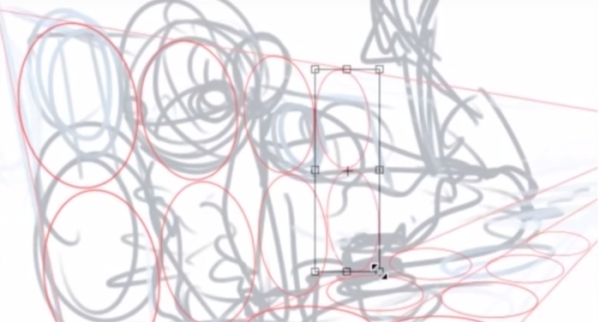
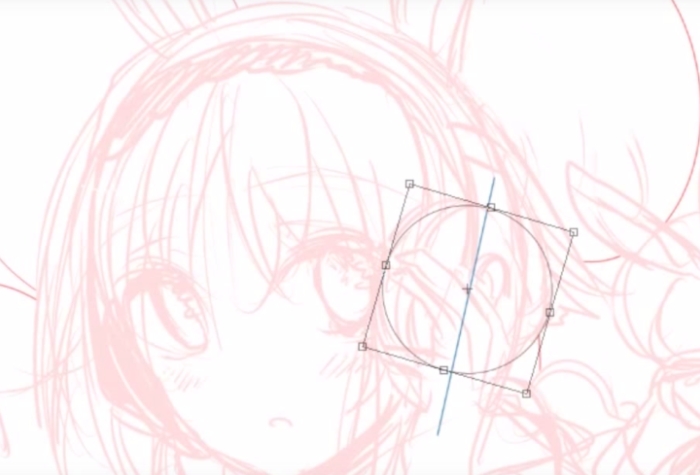
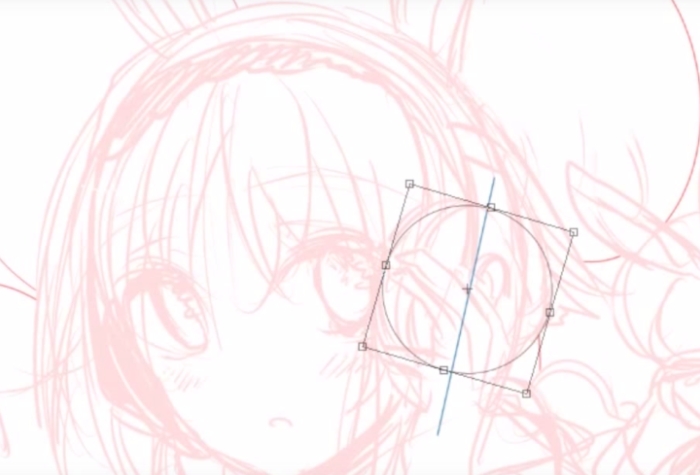
複製した円を下書きに沿って変形していきます。変形する前にあらかじめ円の軸線(画面上の青い直線)を入れておきます。

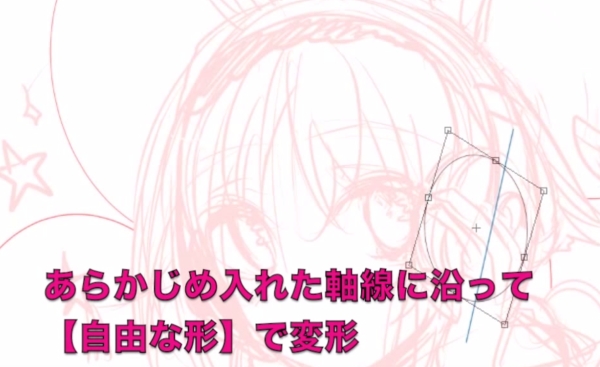
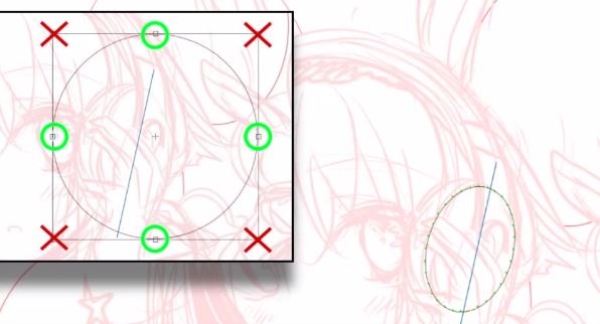
円レイヤーを選択して自由な形にチェックを入れ、変形していきます。
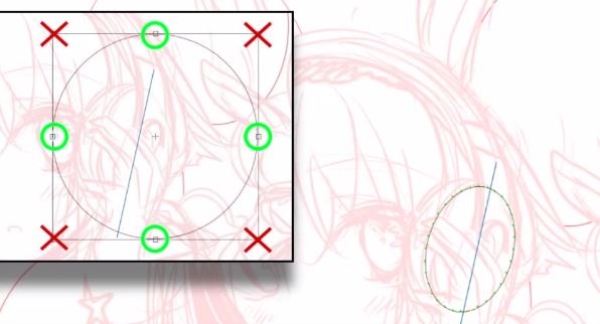
そのとき横の辺を軸線と平行になるように、角形の面にあるボックスをクリックして変形します。

変形する際に角の方(×で示した部分)をクリックして変形すると並行ではなくなるので注意しましょう。
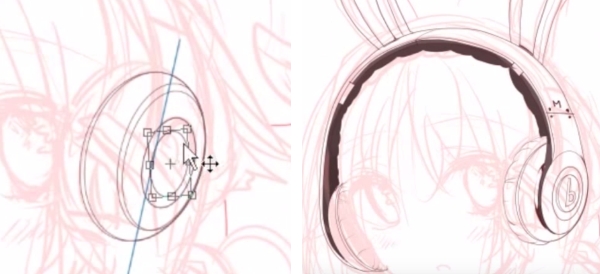
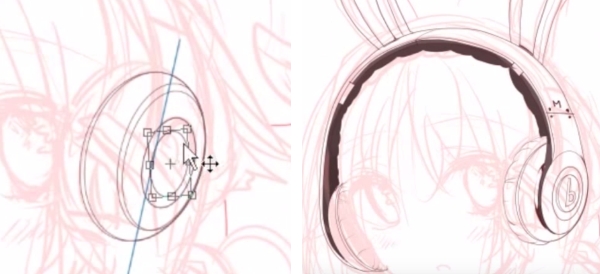
先ほど変形した円を複製して、ヘッドホンの溝や構造を細かく描いていきます。

ヘッドホンは無機物なので曲線ツールで描いていきます。
細かいところは鉛筆ツールで描き込みます。

ヘッドホン以外の円形物のペン入れ
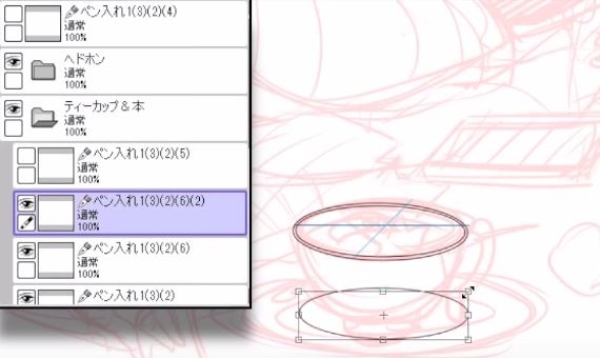
ティーカップなどをぺン入れしていきます。
ここでは、ヘッドホンと同じように円ツールを複製して描いてきます。
複製を繰り返すとレイヤー管理が大変になってくるので、その都度結合するかフォルダーにまとめると作業がしやすくなります。

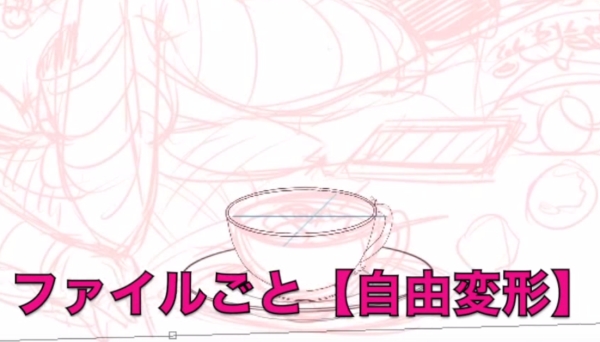
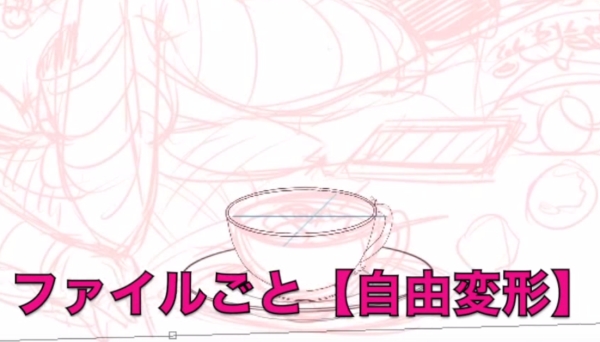
フォルダーにまとめたレイヤーを、自由変形で大きさや角度などを微調整して全体の絵になじませます。

残りの要素のペン入れ
新規レイヤーを作成し、円形物以外の箇所を鉛筆ツールで描き込んでいきます。
背景と人物の線画はレイヤーを分けておくと後々調整しやすいです。
最後に線画レイヤーを一つのフォルダーにまとめておきます。

イラストをレイヤーでパーツ分けする
新規レイヤーセットをつくりパーツ分けをしていきます。
領域検出元に指定したレイヤーを選択し、ペン入れレイヤーセットを「領域検出元に指定」を選択します。
選択ツールで選択していき、選択が終わった後、「選択」→「選択領域を1ピクセル拡張」を選び、はみ出した部分や線画が足らない部分に選択ペンツールで描いたり消したりして選択していきます。

その後、鉛筆ツールかバケツツールで塗りつぶします。
この作業を各レイヤーに繰り返してゆき、パーツ分けが完了です。

イラスト全体を塗る
作成した線画に色を塗っていきます。
レイヤーの不透明保護にチェックを入れ、色塗り開始です。
マーカーツールで色を置いていき、伸ばしたいところは水彩筆でぼかし、はっきりとさせたいところは鉛筆ツールで描き込んでいきます。

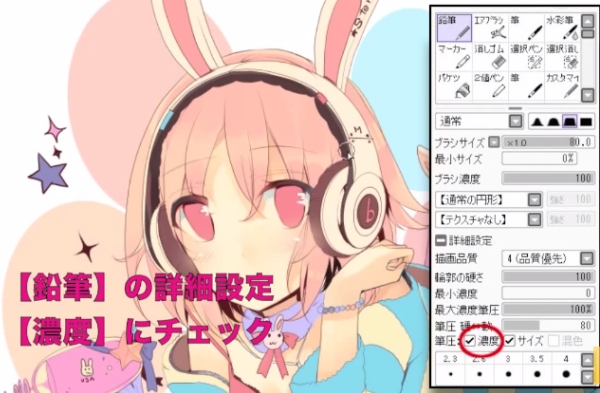
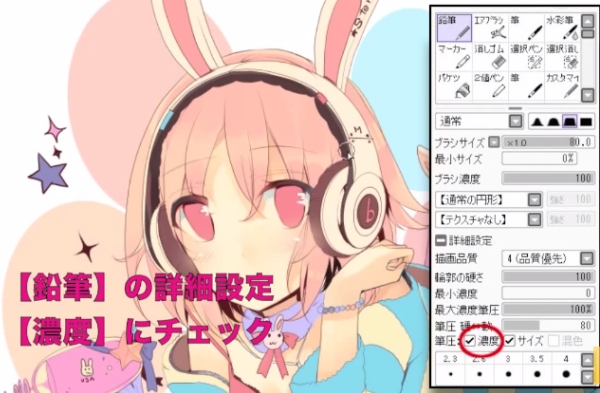
鉛筆で塗る際に、詳細設定の項目の濃度にチェックを入れておきます。
光源がどこにあるかを意識しながら色を塗っていきます。

線画の色も調整します。
線画ファイルセットの上に新規レイヤーを作り、下のレイヤーにクリッピング、エアブラシツールで線画の色を置いていきます。
輪郭や肌の色は茶色系、暗い部分は焦げ茶色や暗い青色で締(し)めていきます。

ヘッドホンをした女の子イラストの仕上げ
一番上に新規レイヤーを作り鉛筆ツールで描き込んでいきます。
さらに、新規レイヤーをつくりオーバーレイモードにして色の調整をします。
暗くしたいところには藍系の暗い色を、明るくしたいところには暖色系の明るい色を置いて画面のメリハリをつけてきます。

また新規レイヤーを作り、発行モードにしてハイライトを描き込みます。
鉛筆ツールで光の玉やスプーン、ヘッドホンのハイライトを描いていきます。金属系のハイライトは発光レイヤーの方が描きやすいです。
全体を見て、さらに描き込みたいところがあれば描き込んだら完成です!

以上で「SAIの曲線ツールを使用したヘッドホンの描き方講座」は終了です。
動画講座では、実際にイラストを描いていきながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
簡単なようで実は意外と難しいヘッドフォンの描き方。
頭の角度によっても描き方が変わるため、面倒に感じている方も多いのではないでしょうか?
この講座では、kireroさんがSAIの曲線ツールを使用してヘッドホンなどの円の描き方を解説していきます!
SAIの曲線ツールを使ってヘッドフォンを描く
曲線ツールを使用して円を描く
はじめに、円を描いていく上で大切になる円データを作ります。
まず新規レイヤーを作成し、曲線ツールに切り替えます。
次に、ペンタブからマウスに持ち替えて一度クリックし、キャンバスを時計回りに回転させ、またクリック・回転させてクリックを繰り返します。

一周したところでダブルクリックして、円の完成です。
キャンバスの回転は、windowsでは『Endキー』、macの方や『Endキー』がない方は、SAIのショートカットキーオプションでどのキーになっているか確認してみましょう。
『Endキー』が使いづらい場合、ショートカットキーオプションで他のキーに割り振ることもできます。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!ペン入れをする
ヘッドホンの下描き&ペン入れ
まずはラフを描きます。
次に、大まかに書いたラフをもとに細かい下書きをします。はじめから服を着せた状態を描かずに、裸の状態から下書きを起こすと描きやすいでしょう。

背景の円もこの時点で配置します。
自由変形である程度変形してから、自由な形で適切な形に整えます。

次にペン入れをしていきますが、最初に作った円データを複製するとその都度作る手間が省けます。
複製した円を下書きに沿って変形していきます。変形する前にあらかじめ円の軸線(画面上の青い直線)を入れておきます。

円レイヤーを選択して自由な形にチェックを入れ、変形していきます。
そのとき横の辺を軸線と平行になるように、角形の面にあるボックスをクリックして変形します。

変形する際に角の方(×で示した部分)をクリックして変形すると並行ではなくなるので注意しましょう。
先ほど変形した円を複製して、ヘッドホンの溝や構造を細かく描いていきます。

ヘッドホンは無機物なので曲線ツールで描いていきます。
細かいところは鉛筆ツールで描き込みます。

ヘッドホン以外の円形物のペン入れ
ティーカップなどをぺン入れしていきます。
ここでは、ヘッドホンと同じように円ツールを複製して描いてきます。
複製を繰り返すとレイヤー管理が大変になってくるので、その都度結合するかフォルダーにまとめると作業がしやすくなります。

フォルダーにまとめたレイヤーを、自由変形で大きさや角度などを微調整して全体の絵になじませます。

残りの要素のペン入れ
新規レイヤーを作成し、円形物以外の箇所を鉛筆ツールで描き込んでいきます。
背景と人物の線画はレイヤーを分けておくと後々調整しやすいです。
最後に線画レイヤーを一つのフォルダーにまとめておきます。

イラストをレイヤーでパーツ分けする
新規レイヤーセットをつくりパーツ分けをしていきます。
領域検出元に指定したレイヤーを選択し、ペン入れレイヤーセットを「領域検出元に指定」を選択します。
選択ツールで選択していき、選択が終わった後、「選択」→「選択領域を1ピクセル拡張」を選び、はみ出した部分や線画が足らない部分に選択ペンツールで描いたり消したりして選択していきます。

その後、鉛筆ツールかバケツツールで塗りつぶします。
この作業を各レイヤーに繰り返してゆき、パーツ分けが完了です。

イラスト全体を塗る
作成した線画に色を塗っていきます。
レイヤーの不透明保護にチェックを入れ、色塗り開始です。
マーカーツールで色を置いていき、伸ばしたいところは水彩筆でぼかし、はっきりとさせたいところは鉛筆ツールで描き込んでいきます。

鉛筆で塗る際に、詳細設定の項目の濃度にチェックを入れておきます。
光源がどこにあるかを意識しながら色を塗っていきます。

線画の色も調整します。
線画ファイルセットの上に新規レイヤーを作り、下のレイヤーにクリッピング、エアブラシツールで線画の色を置いていきます。
輪郭や肌の色は茶色系、暗い部分は焦げ茶色や暗い青色で締(し)めていきます。

ヘッドホンをした女の子イラストの仕上げ
一番上に新規レイヤーを作り鉛筆ツールで描き込んでいきます。
さらに、新規レイヤーをつくりオーバーレイモードにして色の調整をします。
暗くしたいところには藍系の暗い色を、明るくしたいところには暖色系の明るい色を置いて画面のメリハリをつけてきます。

また新規レイヤーを作り、発行モードにしてハイライトを描き込みます。
鉛筆ツールで光の玉やスプーン、ヘッドホンのハイライトを描いていきます。金属系のハイライトは発光レイヤーの方が描きやすいです。
全体を見て、さらに描き込みたいところがあれば描き込んだら完成です!

以上で「SAIの曲線ツールを使用したヘッドホンの描き方講座」は終了です。
動画講座では、実際にイラストを描いていきながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了


