
 サイバー風のイラストの描き方講座!デジタル風のイラストの表現
サイバー風のイラストの描き方講座!デジタル風のイラストの表現
サイバー風のイラストを描いてみたいけど、光やメカっぽいものを描くのはなんだか難しそう…。そう思って諦めてしまった経験はありませんか?
ささもとろこさんの「サイバー風のイラストの描き方講座」を見て、クールでサイバー感のある表現方法を学んでいきましょう!
パースエディタを使ったパースの作成方法
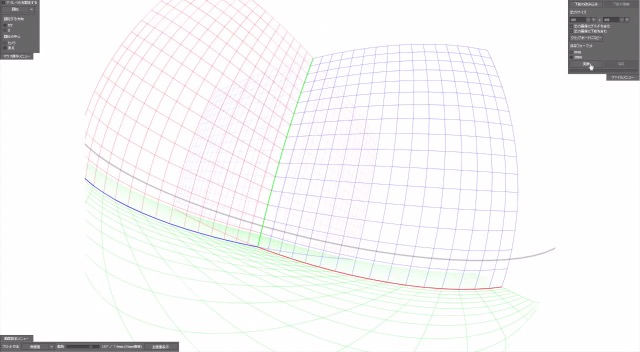
最初に、パースエディタというフリーソフトを使用し、パースの画像を作成していきます。パースエディタがなくても問題ありませんが、こういったツールを使用した方が正確なパースを描くことができます。
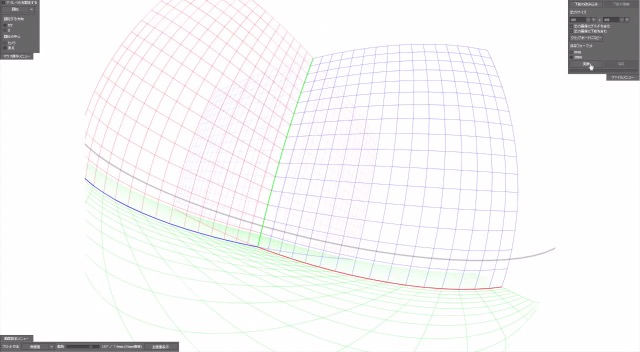
画面設定メニューから「魚眼風」を選択し、画角を強めたり回転をさせたりしてイラストのイメージに合うように調整していきます。
作成できたパースはPNGに変換し、保存します。

サイバーイラストのラフ・線画・着彩
ラフ
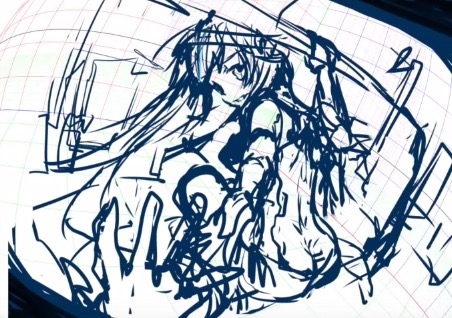
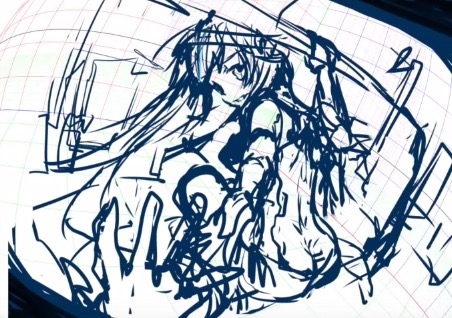
作成したパース画像を開き、その上にラフを描いていきましょう。この講座ではSAIを使用しています。

ラフが完成したら透明度を下げ、別のレイヤーでペン入れを行います。

着色してサイバー感を出す
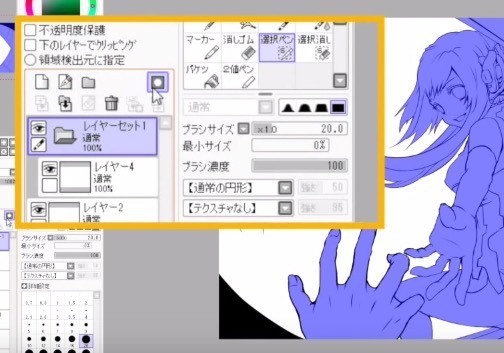
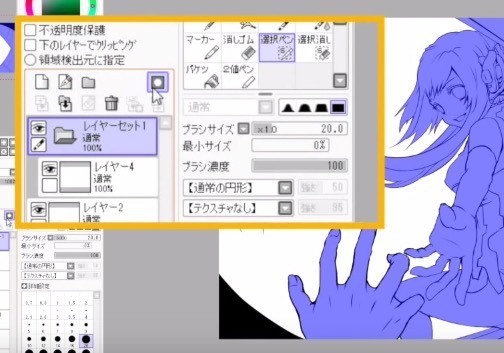
まずは人物などから塗っていくため、それ以外の色を塗らない部分を選択し、選択ができたら選択範囲を反転させ、レイヤーセットにレイヤーマスクの新規作成を行いましょう。
こうすることにより、そのレイヤーセットの中に入っているレイヤー全てに同じマスクをかけることができ、色を塗る際のはみ出しを一気に防ぐことができて便利です。
人物などの着色に使用するレイヤーは全てこのレイヤーセットの中で作成するようにしましょう。

パーツごとにレイヤーを分けて下塗りをしていきましょう。
レイヤーを分けることにより、パーツごとの色調補正がしやすくなります。

下塗りを元に陰影をつけるなどの作業を行います。

サイバー風ブラシの作成方法
続いて、Photoshopでサイバー風のブラシを作成していきます。
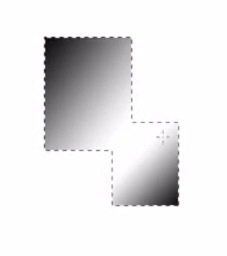
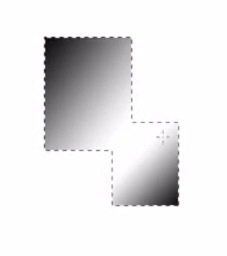
まず、長方形選択ツールとグラデーションツールを使ってサイバー風の図形を描きます。

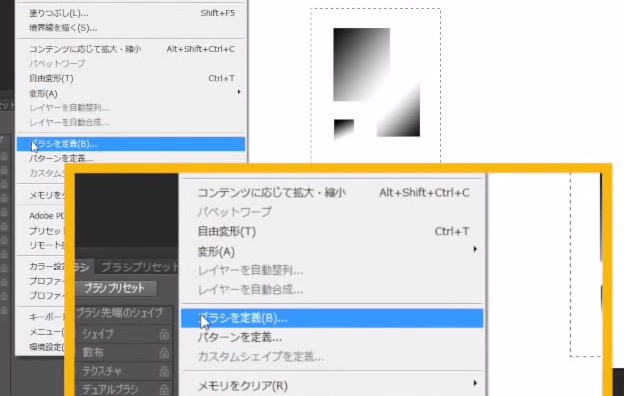
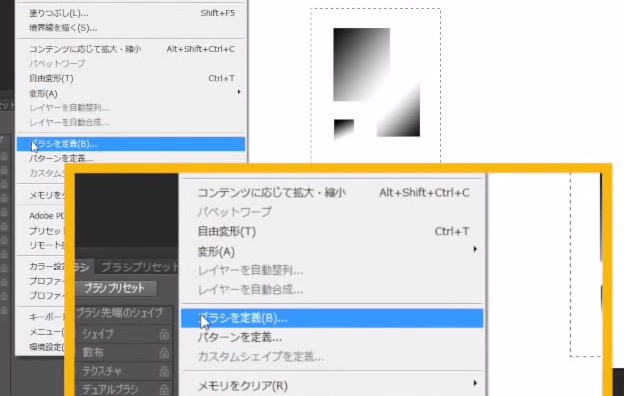
次に、描いた図形を長方形選択ツールで選択し、「編集」メニューの「ブラシを定義」を選択します。これにより、描いた図形で新しくブラシが作成されます。

イラストを開いて新規レイヤーを作成し、先程定義したブラシを選択しましょう。
実際にイラストに使用する前に、ブラシのカスタマイズを済ませておきます。
「ブラシ」パネルを開き、「ブラシ先端のシェイプ」の画面で「間隔」を調整します。

続いて「シェイプ」の画面で「角度のジッター」の「コントロール」をオフにします。

最後に、「散布」の画面で「散布」のパーセンテージを調整します。

レイヤーの描画モードを「ハードライト」に変更し、サイバー風の世界観に合うエメラルドブルーの色でブラシをかけてみます。

再度新規レイヤーを作成して描画モードを「ハードライト」に変更し、今度はピンクでブラシをかけます。

ブラシ作成のタブに戻り、新たなブラシを作成しましょう。
黒で長方形を描き、レイヤースタイルを設定します。「シャドウ(内側)」と「グラデーションオーバーレイ」にチェックを入れ、「光彩(内側)」を開いて「構造」のカラーを黒に変更、描画モードを「乗算」にし、「エレメント」の「サイズ」を調整しましょう。

レイヤーマスクを追加し、細いブラシで長方形の上に直線の模様を描いていきましょう。この時Shiftキーを押しながら操作をすると簡単に直線を引くことができて便利です。
描画色は黒のままで構いません。レイヤーマスクを設定している為、自動的に白い線として表現されます。

先程作成したブラシと同様に「ブラシを定義」を選択し、「ブラシ」パネルでブラシのカスタマイズを行いましょう。
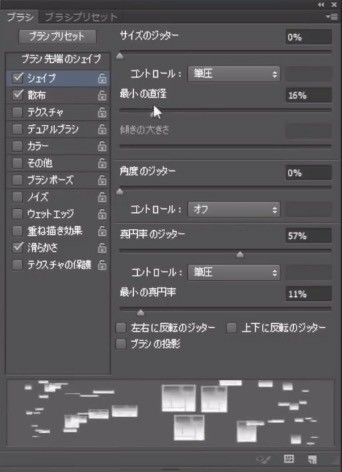
まずは「散布」の画面で「散布」のパーセンテージを調整し、一面にブラシがかかるように設定します。

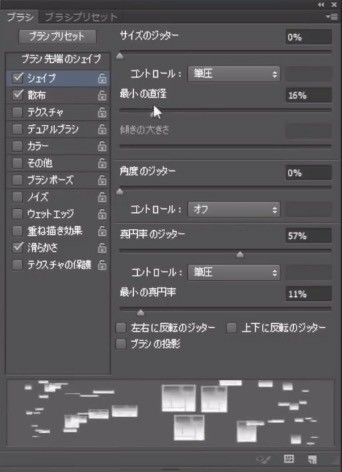
次に「シェイプ」の画面で「真円率のジッター」、「最小の真円率」、「最小の直径」を調整します。こうすることにより、ブラシの形状が正方形になったり長方形になったりと様々に変化します。

ブラシが完成したのでイラストのタブに移動しましょう。
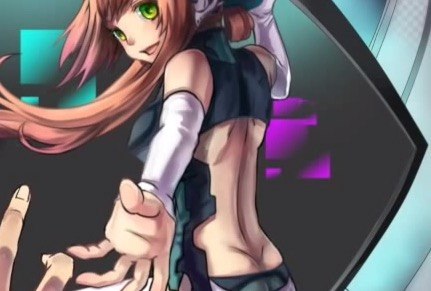
新規レイヤーを作成して描画モードを「焼き込み(リニア)」に変更し、薄い紫でブラシをかけます。
ブラシの形状がイメージと合わない場合、「ブラシ」パネルでブラシの微調整を行いましょう。今回は「ブラシ先端のシェイプ」の画面で「角度」と「真円率」を、「散布」の画面で「筆圧」のパーセンテージを微調整しています。

レイヤースタイルの設定も行いましょう。
「光彩(外側)」を開いて「構造」の描画モードを「覆い焼き(リニア)加算」にし、発光感を強めます。また、カラーをエメラルドブルーにし、「エレメント」の「サイズ」を調整します。
続いて「カラーオーバーレイ」の表示色を深いグリーンに調整し、「光彩(内側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更、カラーをブルーに調整します。
レイヤースタイルの設定と共に、図形の配置の調整も行いましょう。

パースに合わせたサイバー風表現の加工の方法
ブラシ図形の変形
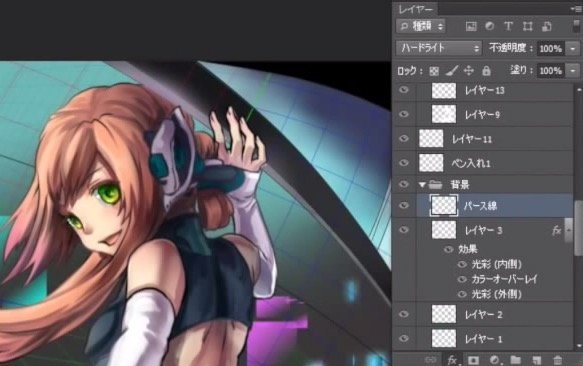
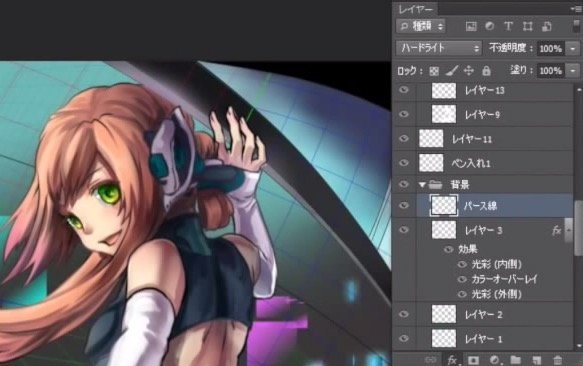
パース線のレイヤーに色をつけていきましょう。
パース線が見えるようにレイヤーの順序や不透明度を変更し、描画モードを「ハードライト」に設定します。

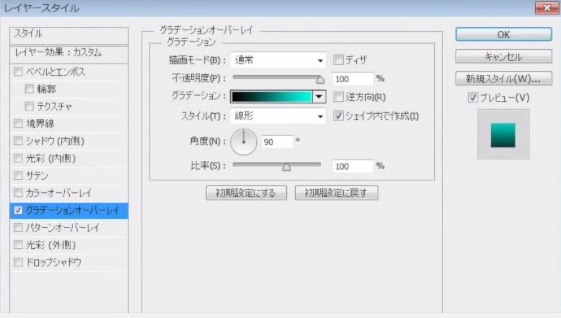
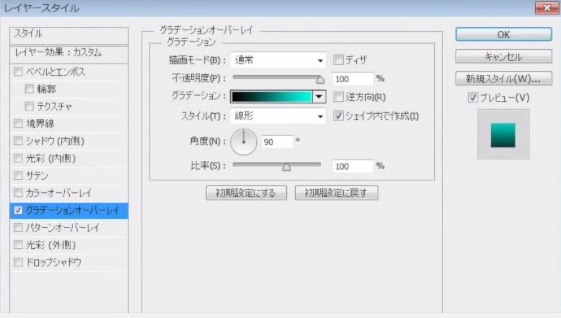
続いてレイヤースタイルの設定で「グラデーションオーバーレイ」を開き、背景のイメージに合うようにグラデーションを設定します。

パースの線が絵の全体にかかってしまっているので、必要な部分だけが見えるようにマスクを設定しましょう。

先程描いた図形を選択し、「編集」メニューの「変形」、「ワープ」を選択します。
バウンディングボックスを調整し、パース線に合うように図形を変形させましょう。

その他図形と文字の表現
ブラシの図形だけではなく、ペンツールでパース線に合わせたシェイプも作成します。

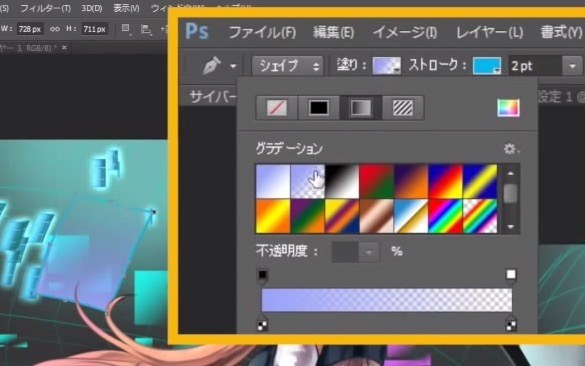
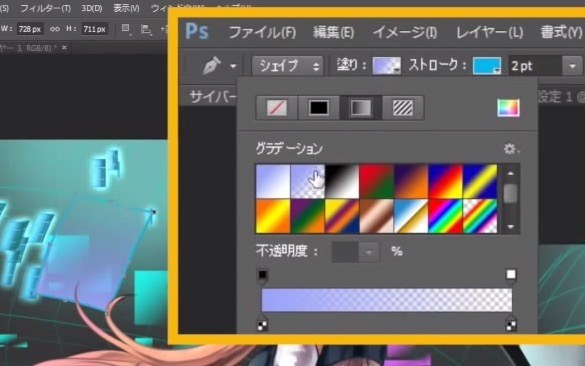
ペンツールのオプションバーで「ストローク」の色を調整し、「塗り」をグラデーションに変更します。

レイヤーの描画モードを「スクリーン」に変更し、レイヤースタイルを調整していきましょう。
「光彩(外側)」の「構造」のカラーを水色にし、「エレメント」の「サイズ」を調整します。
続いて「光彩(内側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更し、「エレメント」の「サイズ」を調整して発光感を強調させます。

更に文字列も作成しましょう。
先程と同じように「ワープ」でパース線に合うように変形させます。
また、レイヤースタイルの「光彩(外側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更し、カラーをエメラルドブルーにし、「エレメント」の「サイズ」を調整して発光感を強調させます。

発光レイヤーの活用方法
イラストをSAIで開き、パース線のレイヤーの合成モードを「発光」に変更しましょう。
また、新規作成した発光レイヤーにブラシで複数のラインを入れ、ぼかしツールで馴染ませていきましょう。この作業を3色分繰り返します。

発光レイヤーで、人物の服や小物にも光を入れていきましょう。

メカにハイライトも入れていきます。

新規レイヤーの合成モードを「オーバーレイ」に変更し、肌や髪への映り込みも描き込んでいきましょう。エアブラシで塗り、ぼかしツールで馴染ませます。

新規レイヤーの合成モードを「オーバーレイ」に変更し、全体をエアブラシで塗って更に発光させていきましょう。

更に新規レイヤーを作成し、合成モードを「乗算」に変更します。
エアブラシで暗い部分を塗り、コントラストを出していきます。描いたらぼかす、という作業を繰り返し、画面に馴染ませていきましょう。

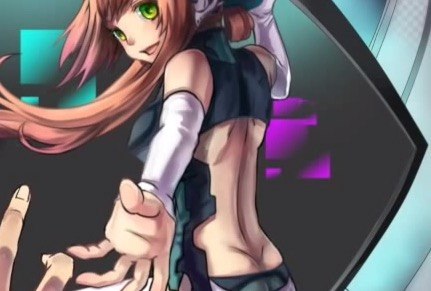
画面中央のキャラクターの手に視点が集まるように、エフェクトを描いていきましょう。
この作業で使用しているレイヤーも発光レイヤーです。

新規レイヤーを作成し、合成モードを「オーバーレイ」に変更し、エフェクトに合わせてエアブラシをかけていきましょう。

サイバー風イラストの仕上げ
全てのレイヤーを統合し、Photoshopでイラストを開きましょう。
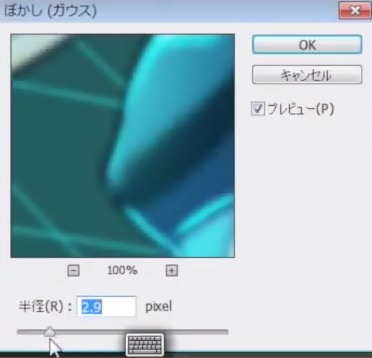
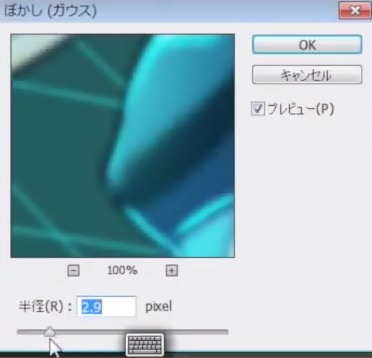
レイヤーを複製し、「フィルター」メニューの「ぼかし」、「ぼかし(ガウス)」を選択し、「半径」の数値を調整します。

レイヤーマスクを追加し、中心が黒くなるように円形のグラデーションをかけましょう。
こうすることにより、絵の中心にピントが合い、絵を見る方の視線が中心に来るような効果を出すことができます。
以上で本編は終わりです。

番外編1:目の塗り方
青寄りの暗い緑、ベースの緑、黄色寄りの明るい緑のグラデーションになるように、塗ってはぼかす、という作業を繰り返します。

睫毛(まつげ)のキワや黒目の縁などを暗くしていき、中央に瞳を描きましょう。

新規レイヤーを作成し、合成モードを「オーバーレイ」に変更、「下のレイヤーでクリッピング」にチェックを入れます。
ここで黄色やオレンジ系の色を塗ることにより、目の色に深みが出てきます。

新規レイヤーを作成して合成モードを「発光」に変更し、ハイライトを入れていきましょう。
睫毛にも忘れずに入れましょう。

番外編2:陰影のつけ方
新規レイヤーを作成し、合成モードを「乗算」に変更します。
影になる部分をエアブラシで大まかに塗っていきましょう。

全体を塗り終えたら、各パーツの細かな影を塗っていきましょう。
肌に乗せる影の色は暗くなりすぎないように注意します。
影の色味を青寄りから赤寄りまでいくつかパレットに用意しておき、使い分けて塗っていきましょう。
影はぼかしながら馴染ませていきます。

番外編3:線色の調整方法
線画レイヤーの「不透明度保護」にチェックを入れ、エアブラシをかけていきます。

ブラシの色は、その線が接している面からスポイトで取りましょう。

以上で「サイバー風のイラストの描き方講座」は終了です。
動画講座では実際にイラストを描きながら解説を行っていますので、記事よりも更に理解しやすくなっています。
動画の最後には番外編の「目の塗り方」なども入っていますので、ぜひチェックしてみてくださいね!
イラレポ
投稿完了
サイバー風のイラストを描いてみたいけど、光やメカっぽいものを描くのはなんだか難しそう…。そう思って諦めてしまった経験はありませんか?
ささもとろこさんの「サイバー風のイラストの描き方講座」を見て、クールでサイバー感のある表現方法を学んでいきましょう!
パースエディタを使ったパースの作成方法
最初に、パースエディタというフリーソフトを使用し、パースの画像を作成していきます。パースエディタがなくても問題ありませんが、こういったツールを使用した方が正確なパースを描くことができます。
画面設定メニューから「魚眼風」を選択し、画角を強めたり回転をさせたりしてイラストのイメージに合うように調整していきます。
作成できたパースはPNGに変換し、保存します。

サイバーイラストのラフ・線画・着彩
ラフ
作成したパース画像を開き、その上にラフを描いていきましょう。この講座ではSAIを使用しています。

ラフが完成したら透明度を下げ、別のレイヤーでペン入れを行います。

着色してサイバー感を出す
まずは人物などから塗っていくため、それ以外の色を塗らない部分を選択し、選択ができたら選択範囲を反転させ、レイヤーセットにレイヤーマスクの新規作成を行いましょう。
こうすることにより、そのレイヤーセットの中に入っているレイヤー全てに同じマスクをかけることができ、色を塗る際のはみ出しを一気に防ぐことができて便利です。
人物などの着色に使用するレイヤーは全てこのレイヤーセットの中で作成するようにしましょう。

パーツごとにレイヤーを分けて下塗りをしていきましょう。
レイヤーを分けることにより、パーツごとの色調補正がしやすくなります。

下塗りを元に陰影をつけるなどの作業を行います。

サイバー風ブラシの作成方法
続いて、Photoshopでサイバー風のブラシを作成していきます。
まず、長方形選択ツールとグラデーションツールを使ってサイバー風の図形を描きます。

次に、描いた図形を長方形選択ツールで選択し、「編集」メニューの「ブラシを定義」を選択します。これにより、描いた図形で新しくブラシが作成されます。

イラストを開いて新規レイヤーを作成し、先程定義したブラシを選択しましょう。
実際にイラストに使用する前に、ブラシのカスタマイズを済ませておきます。
「ブラシ」パネルを開き、「ブラシ先端のシェイプ」の画面で「間隔」を調整します。

続いて「シェイプ」の画面で「角度のジッター」の「コントロール」をオフにします。

最後に、「散布」の画面で「散布」のパーセンテージを調整します。

レイヤーの描画モードを「ハードライト」に変更し、サイバー風の世界観に合うエメラルドブルーの色でブラシをかけてみます。

再度新規レイヤーを作成して描画モードを「ハードライト」に変更し、今度はピンクでブラシをかけます。

ブラシ作成のタブに戻り、新たなブラシを作成しましょう。
黒で長方形を描き、レイヤースタイルを設定します。「シャドウ(内側)」と「グラデーションオーバーレイ」にチェックを入れ、「光彩(内側)」を開いて「構造」のカラーを黒に変更、描画モードを「乗算」にし、「エレメント」の「サイズ」を調整しましょう。

レイヤーマスクを追加し、細いブラシで長方形の上に直線の模様を描いていきましょう。この時Shiftキーを押しながら操作をすると簡単に直線を引くことができて便利です。
描画色は黒のままで構いません。レイヤーマスクを設定している為、自動的に白い線として表現されます。

先程作成したブラシと同様に「ブラシを定義」を選択し、「ブラシ」パネルでブラシのカスタマイズを行いましょう。
まずは「散布」の画面で「散布」のパーセンテージを調整し、一面にブラシがかかるように設定します。

次に「シェイプ」の画面で「真円率のジッター」、「最小の真円率」、「最小の直径」を調整します。こうすることにより、ブラシの形状が正方形になったり長方形になったりと様々に変化します。

ブラシが完成したのでイラストのタブに移動しましょう。
新規レイヤーを作成して描画モードを「焼き込み(リニア)」に変更し、薄い紫でブラシをかけます。
ブラシの形状がイメージと合わない場合、「ブラシ」パネルでブラシの微調整を行いましょう。今回は「ブラシ先端のシェイプ」の画面で「角度」と「真円率」を、「散布」の画面で「筆圧」のパーセンテージを微調整しています。

レイヤースタイルの設定も行いましょう。
「光彩(外側)」を開いて「構造」の描画モードを「覆い焼き(リニア)加算」にし、発光感を強めます。また、カラーをエメラルドブルーにし、「エレメント」の「サイズ」を調整します。
続いて「カラーオーバーレイ」の表示色を深いグリーンに調整し、「光彩(内側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更、カラーをブルーに調整します。
レイヤースタイルの設定と共に、図形の配置の調整も行いましょう。

パースに合わせたサイバー風表現の加工の方法
ブラシ図形の変形
パース線のレイヤーに色をつけていきましょう。
パース線が見えるようにレイヤーの順序や不透明度を変更し、描画モードを「ハードライト」に設定します。

続いてレイヤースタイルの設定で「グラデーションオーバーレイ」を開き、背景のイメージに合うようにグラデーションを設定します。

パースの線が絵の全体にかかってしまっているので、必要な部分だけが見えるようにマスクを設定しましょう。

先程描いた図形を選択し、「編集」メニューの「変形」、「ワープ」を選択します。
バウンディングボックスを調整し、パース線に合うように図形を変形させましょう。

その他図形と文字の表現
ブラシの図形だけではなく、ペンツールでパース線に合わせたシェイプも作成します。

ペンツールのオプションバーで「ストローク」の色を調整し、「塗り」をグラデーションに変更します。

レイヤーの描画モードを「スクリーン」に変更し、レイヤースタイルを調整していきましょう。
「光彩(外側)」の「構造」のカラーを水色にし、「エレメント」の「サイズ」を調整します。
続いて「光彩(内側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更し、「エレメント」の「サイズ」を調整して発光感を強調させます。

更に文字列も作成しましょう。
先程と同じように「ワープ」でパース線に合うように変形させます。
また、レイヤースタイルの「光彩(外側)」の「構造」の描画モードを「覆い焼き(リニア)-加算」に変更し、カラーをエメラルドブルーにし、「エレメント」の「サイズ」を調整して発光感を強調させます。

発光レイヤーの活用方法
イラストをSAIで開き、パース線のレイヤーの合成モードを「発光」に変更しましょう。
また、新規作成した発光レイヤーにブラシで複数のラインを入れ、ぼかしツールで馴染ませていきましょう。この作業を3色分繰り返します。

発光レイヤーで、人物の服や小物にも光を入れていきましょう。

メカにハイライトも入れていきます。

新規レイヤーの合成モードを「オーバーレイ」に変更し、肌や髪への映り込みも描き込んでいきましょう。エアブラシで塗り、ぼかしツールで馴染ませます。

新規レイヤーの合成モードを「オーバーレイ」に変更し、全体をエアブラシで塗って更に発光させていきましょう。

更に新規レイヤーを作成し、合成モードを「乗算」に変更します。
エアブラシで暗い部分を塗り、コントラストを出していきます。描いたらぼかす、という作業を繰り返し、画面に馴染ませていきましょう。

画面中央のキャラクターの手に視点が集まるように、エフェクトを描いていきましょう。
この作業で使用しているレイヤーも発光レイヤーです。

新規レイヤーを作成し、合成モードを「オーバーレイ」に変更し、エフェクトに合わせてエアブラシをかけていきましょう。

サイバー風イラストの仕上げ
全てのレイヤーを統合し、Photoshopでイラストを開きましょう。
レイヤーを複製し、「フィルター」メニューの「ぼかし」、「ぼかし(ガウス)」を選択し、「半径」の数値を調整します。

レイヤーマスクを追加し、中心が黒くなるように円形のグラデーションをかけましょう。
こうすることにより、絵の中心にピントが合い、絵を見る方の視線が中心に来るような効果を出すことができます。
以上で本編は終わりです。

番外編1:目の塗り方
青寄りの暗い緑、ベースの緑、黄色寄りの明るい緑のグラデーションになるように、塗ってはぼかす、という作業を繰り返します。

睫毛(まつげ)のキワや黒目の縁などを暗くしていき、中央に瞳を描きましょう。

新規レイヤーを作成し、合成モードを「オーバーレイ」に変更、「下のレイヤーでクリッピング」にチェックを入れます。
ここで黄色やオレンジ系の色を塗ることにより、目の色に深みが出てきます。

新規レイヤーを作成して合成モードを「発光」に変更し、ハイライトを入れていきましょう。
睫毛にも忘れずに入れましょう。

番外編2:陰影のつけ方
新規レイヤーを作成し、合成モードを「乗算」に変更します。
影になる部分をエアブラシで大まかに塗っていきましょう。

全体を塗り終えたら、各パーツの細かな影を塗っていきましょう。
肌に乗せる影の色は暗くなりすぎないように注意します。
影の色味を青寄りから赤寄りまでいくつかパレットに用意しておき、使い分けて塗っていきましょう。
影はぼかしながら馴染ませていきます。

番外編3:線色の調整方法
線画レイヤーの「不透明度保護」にチェックを入れ、エアブラシをかけていきます。

ブラシの色は、その線が接している面からスポイトで取りましょう。

以上で「サイバー風のイラストの描き方講座」は終了です。
動画講座では実際にイラストを描きながら解説を行っていますので、記事よりも更に理解しやすくなっています。
動画の最後には番外編の「目の塗り方」なども入っていますので、ぜひチェックしてみてくださいね!

イラレポ
投稿完了

