
 サイバーパンク風イラストの塗り方講座!背景に必要な自然物や建物の描き方
サイバーパンク風イラストの塗り方講座!背景に必要な自然物や建物の描き方
背景のあるイラストを描く時に、画面全体の色がちぐはぐな感じになってしまった経験はありませんか?
そんな時はmeizさんが解説する「サイバーパンク風イラストの塗り方講座」を見て、リアルな光や影の入れ方について学びましょう!
また、背景に必要な木や空といったモチーフの塗り方も必見です。
自然物と建物の塗り方
背景イラストの塗り方
Painterで線画を開き、大まかに色を塗っておきます。

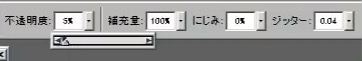
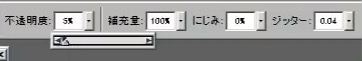
ブラシの不透明度を5%程度に下げ、細かい描写を始めましょう。
Painterのブラシは大幅に不透明度を下げても、Photoshopのブラシ程薄くはなりません。
色が濃く出てしまいがちになるため、思い切って下げてみましょう。

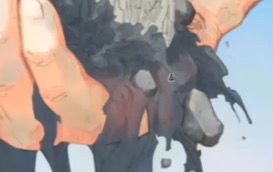
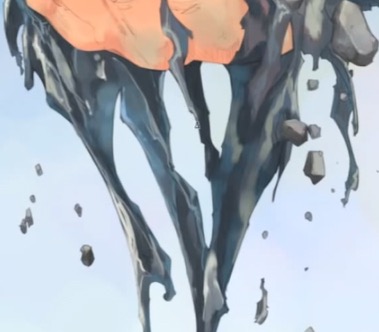
空の明るい部分を描いていきます。

青と相性の良い薄い紫など、別の色味を混ぜながら描き進めると良いでしょう。

ポスターのモチーフを塗る
手の塗り方
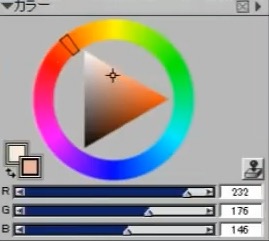
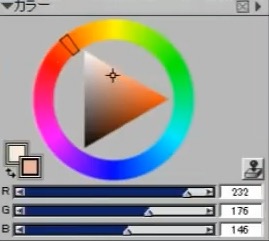
続いて、手の描き込みを行います。影の色を決める時は、単に同じ色味で暗さだけを変えるのではなく、色相を赤寄りにずらしてから明度と彩度を調節しましょう。
また、暗くしたいからといって明度だけを過度に下げてはいけません。
元の色と比較しながら彩度を上げ、それから徐々に明度を下げていく、という方法を取りましょう。

決定した色で手に影を付けます。
元の色とは色相が異なりますが、不自然な感じには見えません。

ハイライトを指先の辺りに入れます。
ハイライトの色を決める時も、まず色相を変えてから明度を調節しましょう。

水の塗り方
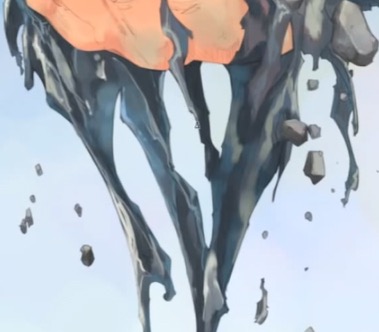
映っているものと透けているものを意識しながら水を描いていきましょう。
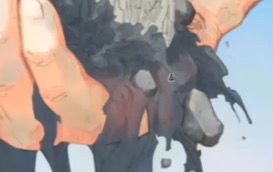
まずは立体感が出るように、当たっている光を考慮しながらザックリと暗めの色を入れていきます。

手の上を流れる水の部分には、スポイトで拾った手の色を使いましょう。
こうすることにより、空色の光を反射している部分とは水の雰囲気が異なり、手が透けて見える様子を表現することができます。

線画に色を塗っているのではなく、色を使って波を描いている、という意識を強く持ちながら作業を進めましょう。

ブラシの最小サイズを設定すると、筆圧に応じて太さが変化する線を描くことができます。
この機能を利用し、最小サイズを下げたブラシで、筆圧をかけずに細かい部分の描き込みを行いましょう。原画にはあまりとらわれずにどんどん描いていきましょう。

建物の塗り方
まずは周囲の反射光を入れましょう。建物に少しずつ空色を足していきます。

先程入れた光の色が消えない程度に、屋根の部分を赤で薄っすらと塗ります。

他の部分にも色を入れていきます。
下の色を塗り潰してしまわないよう、軽い筆圧でゆっくりと作業を行いましょう。

空間の詰まった部分、屋根の下の部分、光源の反対側を向いている面の部分を重点的に濃く塗ります。

ビルの壁が崩れて内側が見えている部分を灰色で塗ります。

隣の建物の落ち影も描きます。
落ち影や映り込みは、周囲の物体との「接着剤」として有効に働くので、どんどん使っていきましょう。
特に背景を描く際には、この技法を知っているか知っていないかでクオリティーに大きな差が出てくるため、しっかり覚えておきましょう。

窓には、映り込む空の色と透けて見える建物内部の色の両方を描き込みましょう。
まず内側の壁の色を窓の全面に塗ってから空の色を足していくようにします。

影で完全に面が潰れている部分には、照り返しなどの別の光源を考え、それに合わせて少しだけ光を入れると立体感を表現できます。

植物の塗り方
建物の時と同じように、まずは周囲の反射光を入れましょう。
パーツ分けの都合上、イラストでは木の部分全体を塗り潰していますが、本来は葉っぱの集合体の部分には隙間がたくさんあるものです。
そのため、周囲の反射光の影響は建物よりも大きくなるはずです。ためらわずに大きなブラシで大胆に色を入れていきましょう。

影を足していきます。影は光の届かない部分にできると考えると、どこに入れれば良いかが分かりやすくなります。

葉っぱから葉っぱに落ちる影も描きましょう。

このステップの最初に入れた反射光が薄れてきたため、部分的に足していきます。

Photoshopでイラストを仕上げる
イラストをPhotoshopで開きます。
大きなブラシを使い、左上から日光のオレンジ色を、下から空色の光を入れて完成です。

以上で「サイバーパンク風ポスターの塗り方講座」は終了です。
動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
背景のあるイラストを描く時に、画面全体の色がちぐはぐな感じになってしまった経験はありませんか?
そんな時はmeizさんが解説する「サイバーパンク風イラストの塗り方講座」を見て、リアルな光や影の入れ方について学びましょう!
また、背景に必要な木や空といったモチーフの塗り方も必見です。
自然物と建物の塗り方
背景イラストの塗り方
Painterで線画を開き、大まかに色を塗っておきます。

ブラシの不透明度を5%程度に下げ、細かい描写を始めましょう。
Painterのブラシは大幅に不透明度を下げても、Photoshopのブラシ程薄くはなりません。
色が濃く出てしまいがちになるため、思い切って下げてみましょう。

空の明るい部分を描いていきます。

青と相性の良い薄い紫など、別の色味を混ぜながら描き進めると良いでしょう。

ポスターのモチーフを塗る
手の塗り方
続いて、手の描き込みを行います。影の色を決める時は、単に同じ色味で暗さだけを変えるのではなく、色相を赤寄りにずらしてから明度と彩度を調節しましょう。
また、暗くしたいからといって明度だけを過度に下げてはいけません。
元の色と比較しながら彩度を上げ、それから徐々に明度を下げていく、という方法を取りましょう。

決定した色で手に影を付けます。
元の色とは色相が異なりますが、不自然な感じには見えません。

ハイライトを指先の辺りに入れます。
ハイライトの色を決める時も、まず色相を変えてから明度を調節しましょう。

水の塗り方
映っているものと透けているものを意識しながら水を描いていきましょう。
まずは立体感が出るように、当たっている光を考慮しながらザックリと暗めの色を入れていきます。

手の上を流れる水の部分には、スポイトで拾った手の色を使いましょう。
こうすることにより、空色の光を反射している部分とは水の雰囲気が異なり、手が透けて見える様子を表現することができます。

線画に色を塗っているのではなく、色を使って波を描いている、という意識を強く持ちながら作業を進めましょう。

ブラシの最小サイズを設定すると、筆圧に応じて太さが変化する線を描くことができます。
この機能を利用し、最小サイズを下げたブラシで、筆圧をかけずに細かい部分の描き込みを行いましょう。原画にはあまりとらわれずにどんどん描いていきましょう。

建物の塗り方
まずは周囲の反射光を入れましょう。建物に少しずつ空色を足していきます。

先程入れた光の色が消えない程度に、屋根の部分を赤で薄っすらと塗ります。

他の部分にも色を入れていきます。
下の色を塗り潰してしまわないよう、軽い筆圧でゆっくりと作業を行いましょう。

空間の詰まった部分、屋根の下の部分、光源の反対側を向いている面の部分を重点的に濃く塗ります。

ビルの壁が崩れて内側が見えている部分を灰色で塗ります。

隣の建物の落ち影も描きます。
落ち影や映り込みは、周囲の物体との「接着剤」として有効に働くので、どんどん使っていきましょう。
特に背景を描く際には、この技法を知っているか知っていないかでクオリティーに大きな差が出てくるため、しっかり覚えておきましょう。

窓には、映り込む空の色と透けて見える建物内部の色の両方を描き込みましょう。
まず内側の壁の色を窓の全面に塗ってから空の色を足していくようにします。

影で完全に面が潰れている部分には、照り返しなどの別の光源を考え、それに合わせて少しだけ光を入れると立体感を表現できます。

植物の塗り方
建物の時と同じように、まずは周囲の反射光を入れましょう。
パーツ分けの都合上、イラストでは木の部分全体を塗り潰していますが、本来は葉っぱの集合体の部分には隙間がたくさんあるものです。
そのため、周囲の反射光の影響は建物よりも大きくなるはずです。ためらわずに大きなブラシで大胆に色を入れていきましょう。

影を足していきます。影は光の届かない部分にできると考えると、どこに入れれば良いかが分かりやすくなります。

葉っぱから葉っぱに落ちる影も描きましょう。

このステップの最初に入れた反射光が薄れてきたため、部分的に足していきます。

Photoshopでイラストを仕上げる
イラストをPhotoshopで開きます。
大きなブラシを使い、左上から日光のオレンジ色を、下から空色の光を入れて完成です。

以上で「サイバーパンク風ポスターの塗り方講座」は終了です。
動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!
イラレポ
投稿完了

